WEB+DB PRESS に記事を執筆してみて学んだこと
WEB+DB PRESS Vol.79 で iOS 特集記事の一部を執筆しました。
雑誌に記事を書くという経験は人生初だったので、色々と勉強になりました。なかなか体験できないことなので、今回得たことを忘れないうちにメモしておきます。
編集者とのやりとり
編集者とのやりとりは基本的にGitHub経由でした。手順としては、
- 編集者の方にリポジトリを用意していただく
- 執筆メンバーがそれぞれ自分のリポジトリへfork
- 記事を書いて編集者へPull Request(入稿)
- 編集者が内容をレビューして問題なければマージ
- その他、全体に関わる課題などはIssueに登録
- 新たに修正箇所が見つかった場合は 2. からやり直す
といったサイクルです。
今回のように執筆メンバーが複数いる場合は、窓口となる存在を一人決めた方が良いと思いました。そうしないと編集部から問い合わせがあった際に、「え、誰が答えるの?」「きっと◯◯さんが返信してくれるだろう」「あれ、誰も返信しないぞ…」といったことになりかねません。今回の場合は自主的に id:himaratsu がその役割を果たしてくれたので、作業がスムーズに進みました。
Issueでやりとりするのホント楽。メールと違って「○○様 お世話になっております。○○です」みたいなのが必要ないし
— Og🌗エンジニア🏝宮崎 (@koogawa) 2014年1月30日
Twitterでもつぶやいたのですが、Issueでのやりとりは本当に楽でした。余計な挨拶などは不要で、いきなり本文から入れるところが嬉しい点です。また、Issueを見れば「今」「誰が」「何をしているのか」把握できるのもGitHubならではのメリットではないでしょうか。
指摘されたところ
技術的なことはほとんど指摘されませんでした。その代わり、文書の体裁などは何点か指摘を受けました。
1行あたりのコードは60字以内
1行あたりに掲載できるコードは紙面の都合上、60字以内というルールが決められていました。最初はこれを守らずに入稿してしまい、あとからコードに改行を入れていくという作業が発生してしまいました。
何も気にせず書いてしまったコード例がこちら
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellIdentifier = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier forIndexPath:indexPath]; NSDictionary *question = self.questions[indexPath.row]; cell.textLabel.text = question[@"Content"]; cell.detailTextLabel.text = question[@"Category"]; return cell; }
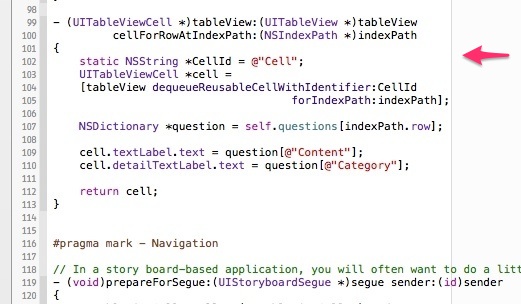
これを60字に収まるように修正した結果
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *CellId = @"Cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellId forIndexPath:indexPath]; NSDictionary *question = self.questions[indexPath.row]; cell.textLabel.text = question[@"Content"]; cell.detailTextLabel.text = question[@"Category"]; return cell; }
変数名も本当は CellIdentifier としたかったところを、文字数短縮のために CellId に変更する等の修正を加えてます。雑誌にソースコードを載せるのって大変なんだなぁ、と思いました。
しかしながら、ご存知の通り Objective-C のメソッド名は長いものが多く、すべての行を60字以内に収めることはできませんでした。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
例えばこのメソッド名は、これだけで60文字超えちゃってます(^^;
ちなみに、Xcodeの設定画面から「Page guide at column」を指定することで、1行あたりの文字数を意識しながらコードを書くことができます。

例えば 60 を設定すると、

60文字ラインに細いガイドが表示されます。この線を超えないようにコードを書いていけば良いわけです。
おわりに
Amazonの商品ページで自分の名前を見た際には、思わず「うおぉ」と感動してしまいました。これが多くの方に読まれ、何かの役に立てれば筆者(言ってみたかった)としてはたいへん光栄です。
今回、このような機会を与えてくださった編集部の方々には心から感謝しております。原稿の量をオーバーしたり、ソースコードの文字数ルールを守らなかったり、色々ご迷惑をおかけしましたm(_ _)m
また機会があれば今後もぜひチャレンジしていきたいです。
