過去に書いた「Swift で Foursquare の API を使う - koogawa blog 」を Swift 3 でも動くように書き直しました。
」を Swift 3 でも動くように書き直しました。
今月からSwiftの勉強を始めているkoogawaです。
勉強も兼ねて、Foursquare の API Client を Swift で作ってみました。
github.com
- 通信には URLSession を利用
- APIのパス(venues/search等)は自由に指定できる
- レスポンスのJSONパース方法は利用者側で選べる
- 簡単なエラーハンドリングができる
動作環境
- Xcode 8.2
- Swift 3.0
- FoursquareAPIClient 3.0.0
- CocoaPods 1.2.0
使い方
インストール
CocoaPods からインストールできるようにしました。
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '8.0'
use_frameworks!
target 'HogeApp' do
pod 'FoursquareAPIClient'
end
セットアップ
ソースコード上で FoursquareAPIClient をインポートします。
import FoursquareAPIClient
アクセストークン or クライアントID+クライアントシークレットで初期化します。
let client = FoursquareAPIClient(accessToken: “YOUR_ACCESS_TOKEN”)
or
let client = FoursquareAPIClient(clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET")
APIバージョンを指定することもできます。
let client = FoursquareAPIClient(accessToken: “YOUR_ACCESS_TOKEN”,
version: "20140723")
ベニュー検索
さっそくベニューを検索してみましょう。
必要なパラメータを Dictionary にセットします。
let parameter: [String: String] = [
"ll": "35.702069,139.7753269",
"limit": "10",
];
先ほど初期化した FoursquareAPIClient の request(path:method:parameter:) メソッドを実行します。引数にはAPIのパスとパラメータをセットします。method 引数を省略することで .get になります。
client.request(path: "venues/search", parameter: parameter) {
result in
switch result {
case .success(let data):
print(NSString(data:data, encoding:String.Encoding.utf8.rawValue)!)
case .failure(.connectionError(let error)):
print(error)
case .failure(.apiError(let error)):
print(error.errorType)
print(error.errorDetail)
}
}
レスポンスは Result<T, Error> 型で返ってきます。
public enum Result<T, Error> {
case success(T)
case failure(Error)
init(value: T) {
self = .success(value)
}
init(error: Error) {
self = .failure(error)
}
}
エラー時には連想値として error が返ってくるので、簡単なエラーハンドリングができるようになっています。
チェックイン
ベニューにチェックインすることもできます。
チェックインに必要なパラメータをセットします。
let parameter: [String: String] = [
"venueId": "55b731a9498eecdfb3854a9”, // Venue ID
"ll": "37.33262674912818,-122.030451055438", // 現在地
"alt": "10”,
];
同じように request(path:method:parameter:) メソッドを実行します。今回はチェックインAPIの仕様に従い、method に .post を指定しています。
client.request(path: "checkins/add",
method: .post,
parameter: parameter) { result in
switch result {
case let .success(data):
case let .failure(error):
}
}
他のAPIも path を書き換えることでリクエストすることができます。
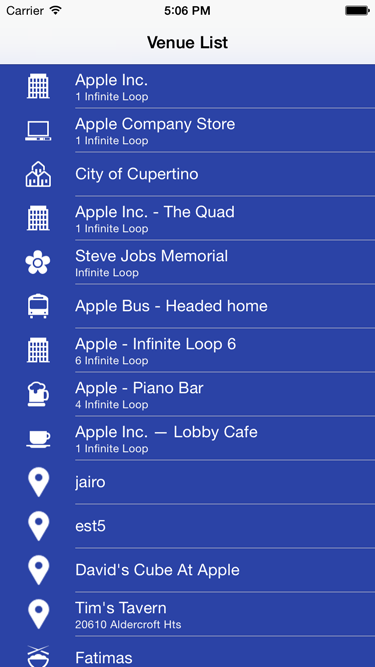
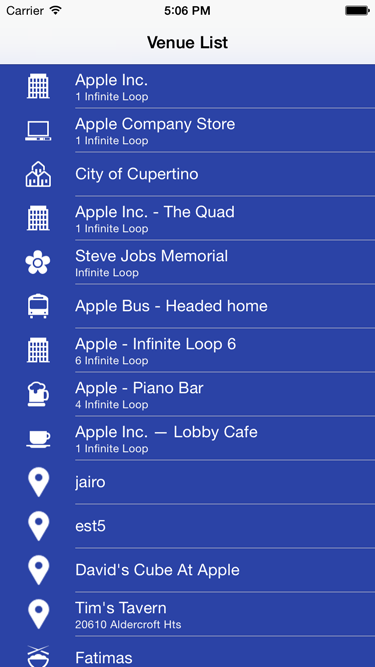
デモ
近隣のベニューを検索するデモアプリを添付しております。
https://github.com/koogawa/FoursquareAPIClient/tree/master/Example

ベニューをタップすることでチェックインもできますよ。
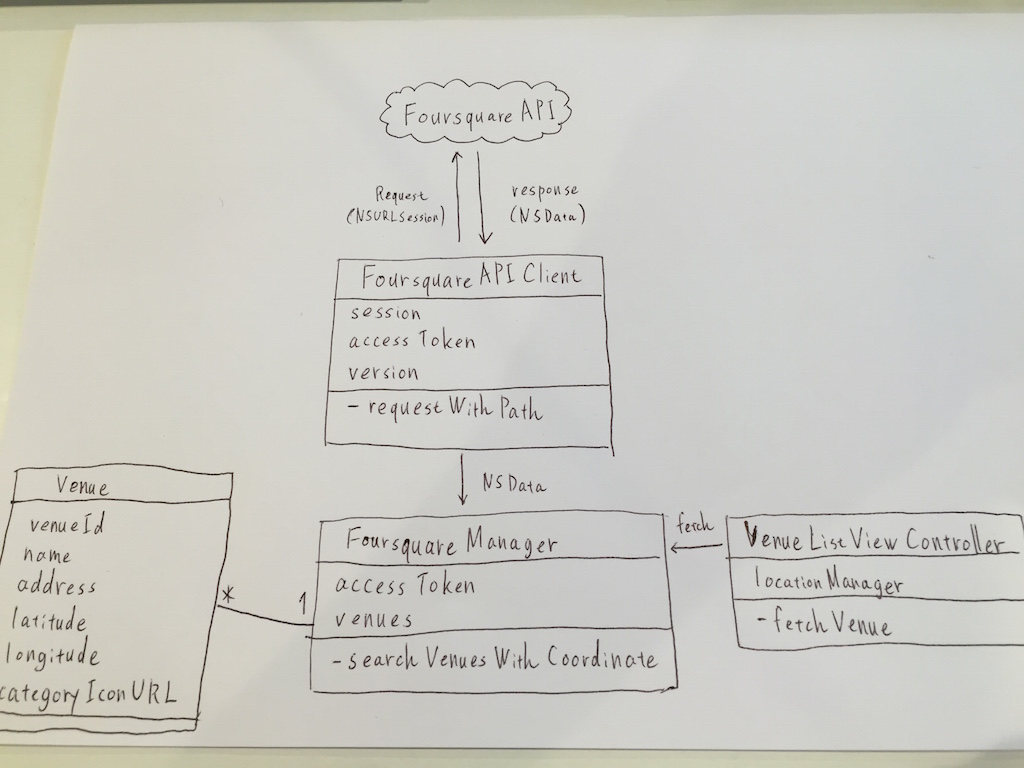
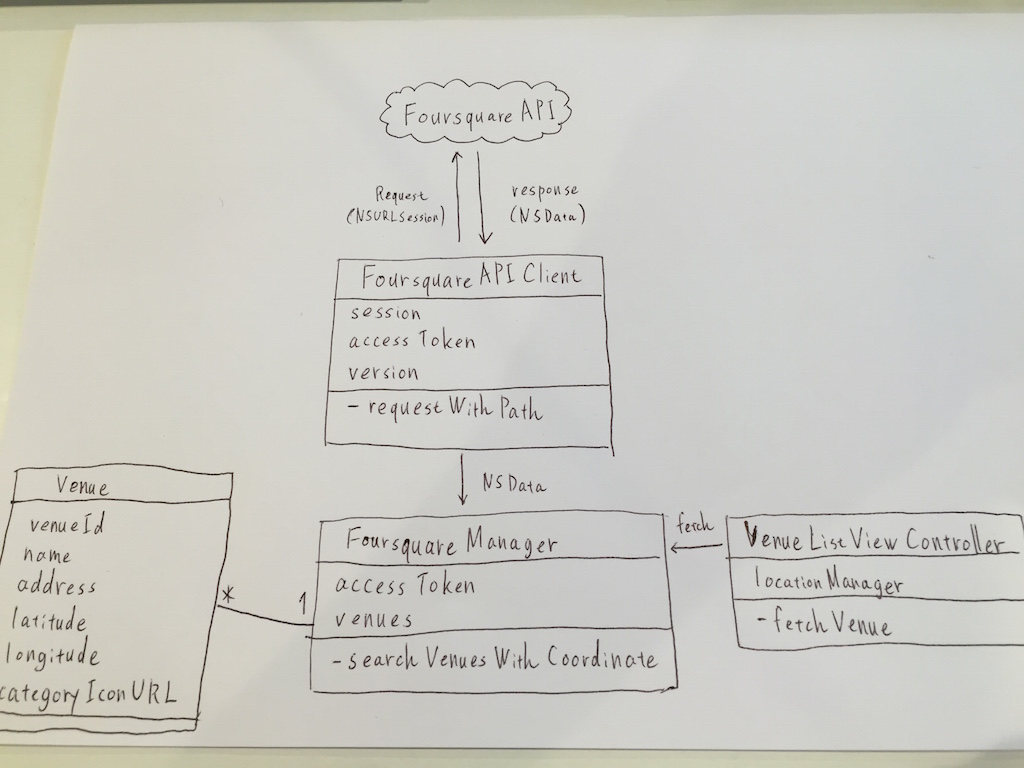
手書きですいませんw

Venue オブジェクトはベニューデータを抽象化したデータモデルです。
FoursquareAPIClient は、Foursquare API とのネットワーク通信を抽象化します。リクエストを送信して、レスポンスを Data にして返すところまでの責任を負います。
FoursquareManager は、Venue オブジェクトを管理するシングルトンオブジェクトです。ベニューリストをコントローラから取得するときはこれを介して操作します。予め accessToken プロパティにアクセストークンを設定しておく必要があります(ここは微妙かも)。
実質的に、FoursquareManager だけが FoursquareAPIClient を操作することになります。
ここはこうしたほうが良い、などあればツッコミよろしくお願いします。
リンク